CLIX xin trân trọng giới thiệu đến quý độc giả bài viết Thực hành tạo form đăng ký đẹp bằng html và css.
Qua bài viết này clix.vn xin chia sẻ với các bạn thông tin và kiến thức về code form đăng ký html hay nhất được tổng hợp bởi chúng tôi
Đáp ứng lại yêu cầu của các bạn học viên và đọc giả kỹ thuật. Hôm nay mình sẽ viết một bài hướng dẫn về cách viết một form đăng ký đẹp và chuẩn bằng html và css. Về trước hết, để hiểu được nội dung bài thực hành, các bạn cần có lý thuyết về html và css cơ bản nhé. Nếu bạn nào chưa biết thì có thể tham khảo: lộ trình học html và css cơ bản.
Ngay sau đây, chúng ta sẽ đi vào chi tiết bài thực hành hôm nay. Mình xin phân tích về các thành phần cơ bản của form đăng ký mà chúng ta sẽ làm gồm:
- Tiêu đề form đăng ký
- Ô nhập dữ liệu cho tài khoản đăng nhập, mật khẩu, giới tính, ngày sinh, sở thích, giới thiệu bản thân
- Nút nhấn gửi dữ liệu, nút nhấn reset form.
Kiến thức trong bài học sẽ được trình bày theo từng bước và có code mẫu cuối bài viết, các bạn có thể tải về miễn phí để tham khảo trên máy tính cá nhân. Chúc các bạn học tốt.
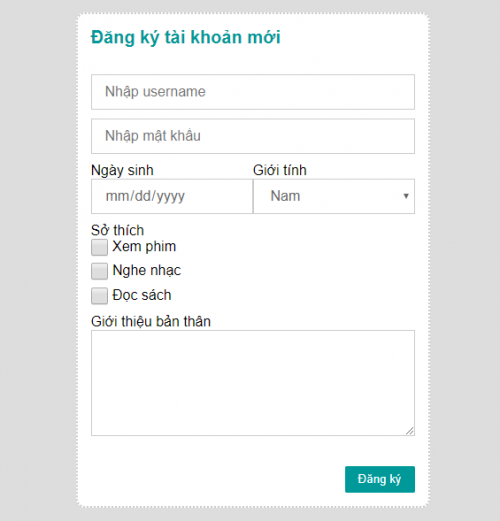
Kết quả và yêu cầu cho form đăng ký bằng html và css

(Ảnh chụp màn hình sau khi form đăng ký hoàn thiện.)
Yêu cầu: form đăng ký có khả năng cho phép người dùng nhập dữ liệu, có thể hiển thị tốt trên nhiều thiết bị, bao gồm điện thoại di động, laptop, máy tính bảng.
Cấu trúc file và thư mục
Sau đây là cấu trúc file và thư mục được sử dụng trong bài hướng dẫn. Các bạn có thể tùy biến cho phù hợp với dự án của mình.
-form-dang-ky-html-css |-css | |clix.vn |-register.html
Bắt đầu viết mã html cho form đăng ký
Các bạn mở file clix.vn bằng phần mềm soạn thảo mã nguồn bất kỳ, và dán nội dung như sau, sau đó các bạn lưu file.
<!DOCTYPE html> <html> <head> <title>Đăng ký tài khoản mới</title> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <link href=”css/register.css” rel=”stylesheet” type=”text/css”/> </head> <body> <header> <div class=”container”> Header </div> </header> <main> <div class=”container”> <div class=”register-form”> <form action=”” method=”post”> <h1>Đăng ký tài khoản mới</h1> <div class=”input-box”> <input type=”text” placeholder=”Nhập username”> </div> <div class=”input-box”> <input type=”password” placeholder=”Nhập mật khẩu”> </div> <div class=”input-box”> <div class=”col-6″> <label for=”ngaysinh”>Ngày sinh</label> <br> <input type=”date” id=”ngaysinh”/> </div> <div class=”col-6″> <label for=”gioitinh”>Giới tính</label> <br> <select id=”gioitinh”> <option value=”nam”>Nam</option> <option value=”nu”>Nữ</option> </select> </div> <div class=”clear”></div> </div> <div class=”input-box”> <span>Sở thích</span> <br> <input type=”checkbox” id=”xemphim”> <label for=”xemphim”>Xem phim</label> <div class=”margin_b”></div> <input type=”checkbox” id=”nghenhac”> <label for=”nghenhac”>Nghe nhạc</label> <div class=”margin_b”></div> <input type=”checkbox” id=”docsach”> <label for=”docsach”>Đọc sách</label> </div> <div class=”input-box”> <label for=”gioithieu”>Giới thiệu bản thân</label> <br> <textarea id=”gioithieu”></textarea> </div> <div class=”btn-box”> <button type=”submit”> Đăng ký </button> </div> </form> </div> </div> </main> <footer> <div class=”container”> Footer </div> </footer> </body> </html>
Định dạng form đăng ký bằng css
Các bạn mở file clix.vn bằng phần mềm soạn thảo mã nguồn bất kỳ, và dán nội dung như sau, sau đó các bạn lưu file.
*{ padding: 0px; margin: 0px; font-family: sans-serif; box-sizing: border-box; } .container{ width: 100%; max-width: 1200px; margin-left: auto; margin-right: auto; } .col-6{ float: left; width: 50%; } .margin_b{ margin-bottom: 7.5px; } .clear{ clear: both; } header{ background-color: #cccccc; min-height: 70px; padding: 15px; } main{ background-color: #dddddd; min-height: 300px; padding: 7.5px 15px; } footer{ background-color: #cccccc; min-height: 70px; padding: 15px; } h1{ color: #009999; font-size: 20px; margin-bottom: 30px; } .register-form{ width: 100%; max-width: 400px; margin: 20px auto; background-color: #ffffff; padding: 15px; border: 2px dotted #cccccc; border-radius: 10px; } .input-box{ margin-bottom: 10px; } .input-box input[type=’text’], .input-box input[type=’password’], .input-box input[type=’date’]{ padding: 7.5px 15px; width: 100%; border: 1px solid #cccccc; outline: none; font-size: 16px; display: inline-block; height: 40px; color: #666666; } .input-box select{ padding: 7.5px 15px; width: 100%; border: 1px solid #cccccc; outline: none; font-size: 16px; display: inline-block; height: 40px; color: #666666; } .input-box option{ font-size: 16px; } .input-box input[type=’checkbox’]{ height: 1.5em; width: 1.5em; vertical-align: middle; line-height: 2em; } .input-box textarea{ padding: 7.5px 15px; width: 100%; border: 1px solid #cccccc; outline: none; font-size: 16px; min-height: 120px; color: #666666; } .btn-box{ text-align: right; margin-top: 30px; } .btn-box button{ padding: 7.5px 15px; border-radius: 2px; background-color: #009999; color: #ffffff; border: none; outline: none; }
Xem kết quả form đăng ký trên trình duyệt
Như vậy là đã hoàn tất, các bạn có thể xem trực tiếp kết quả trên trình duyệt bằng cách nhấn chuột phải vào file clix.vn và chọn “open with”, tiếp đến chọn trình duyệt mà bạn muốn xem kết quả.
Lưu ý khi thực hành viết html và css
Trước tiên, chúng ta sẽ tiến hành viết html đơn giản, sau đó tiến hành thêm các thuộc tính nhận dạng cho các thẻ html. Tiếp đến, tạo và liên kết file css. Viết mã nguồn css theo nguyên tắc định dạng cho cái tổng quát trước, cái chi tiết sau.
Phía trên là bài thực hành tạo form đăng nhập bằng html và css. Cảm ơn các bạn đã theo dõi! Nếu có bất kỳ ý kiến hay đóng góp nào, bạn có thể để lại thông tin trong phần bình luận nhé !
Download Tải code tạo form đăng ký bằng html và css
